15+ Amazing Blog Post Template Tutorials for Divi
>>> Shared from Original Post Elegant Themes Blog
There are many ways to design and customize your Divi blog post templates. Fortunately, there are lots of Divi blog post template tutorials on the Elegant Themes blog to get you started. In this article, we’ll look at over 15 amazing blog post template tutorials that you can use with the Divi Theme Builder. All include step-by-step instructions on building the blog post templates for both desktop and mobile screens. Many include JSON file downloads and video instructions. Some include CSS.
1. Designing a Blog Post Template

This tutorial shows everything you need to know to get started building a blog post template in the Divi Theme Builder. It includes the basics of what a blog post template is and why you need one. It also discusses dynamic content and how to use it for blog posts.
2. Adding Sticky Sidebar CTAs to a Blog Post Template

This tutorial focuses on how to create CTAs that are sticky and add them to the sidebars of your blog post template. It shows two different sidebars that work independently. The sidebars scroll with the post until they reach their sticky location and then stay there until the post scrolls to the point where they follow the post. This information works for any page template as well. This one includes CSS.
3. Dynamically Creating a UX-Friendly Blog Post Template

This one shows how to create a blog post template that focuses on the user experience. It shows how to incorporate dynamic elements into the design. The template created in this tutorial is clear of distractions, making it simple and easy to use.
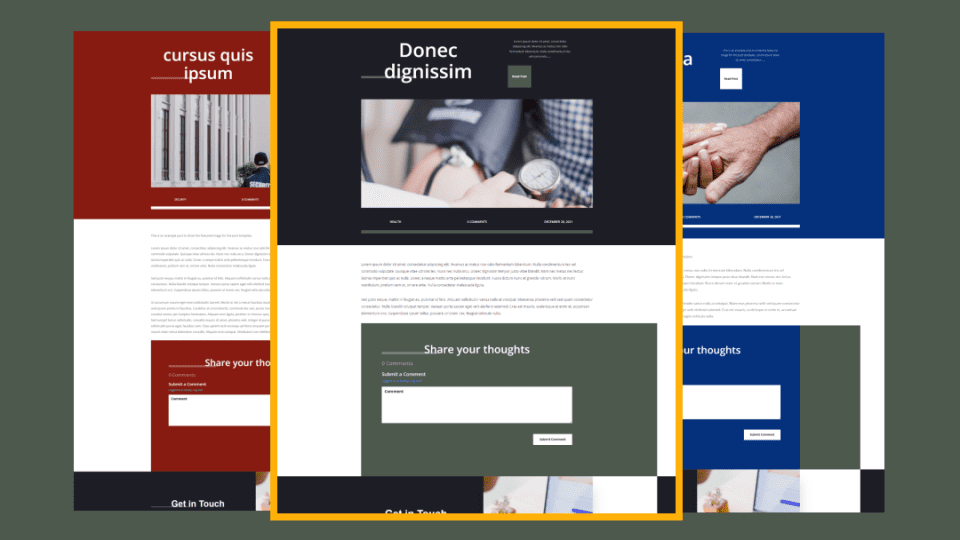
4. Styling Divi’s Comments Module Inside a Blog Post Template

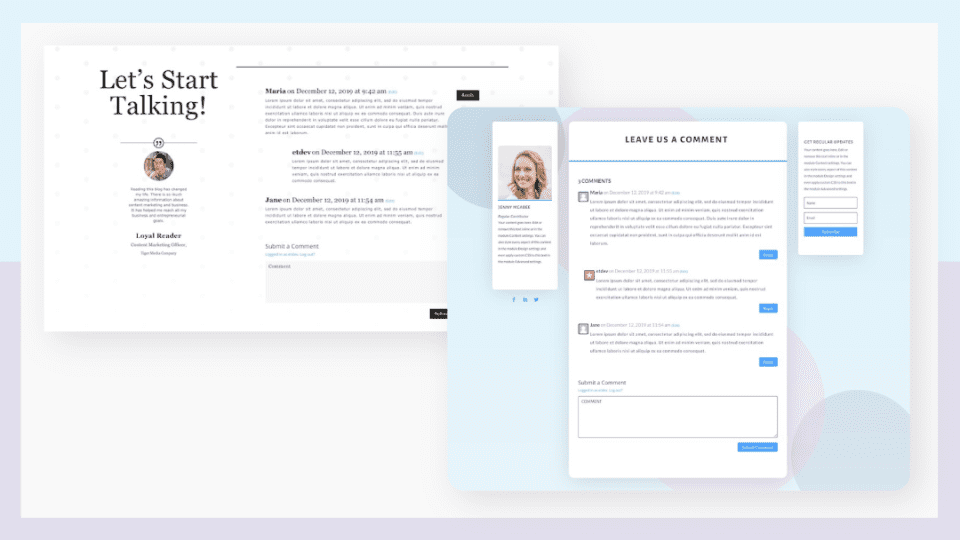
This tutorial focuses on styling a comments section that works perfectly with a blog post template. It creates two designs with Comments modules. A Person module with Social Media Follow is also included. The background is created with a graphics editor and a walkthrough of how it’s created is included.
5. Designing a Dynamic Author Box for Your Blog Post Template

In this tutorial, you’ll learn how to use dynamic content to create an author box for your blog post template. On the desktop, the author box sticks in the sidebar. The content is hidden and the author’s image is faded to create a clean design. The content is revealed when they hover over the author box. For mobile, the author box sits under the content. It includes CSS.
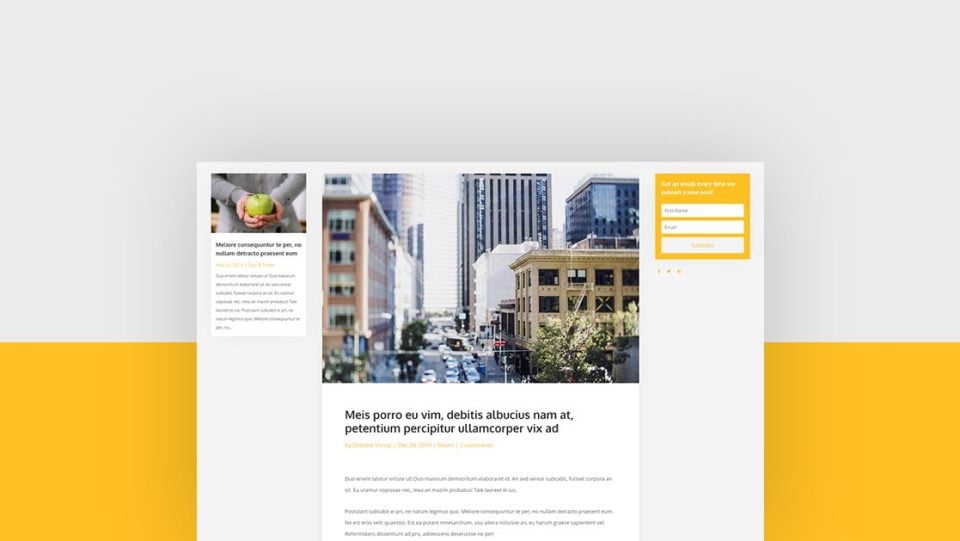
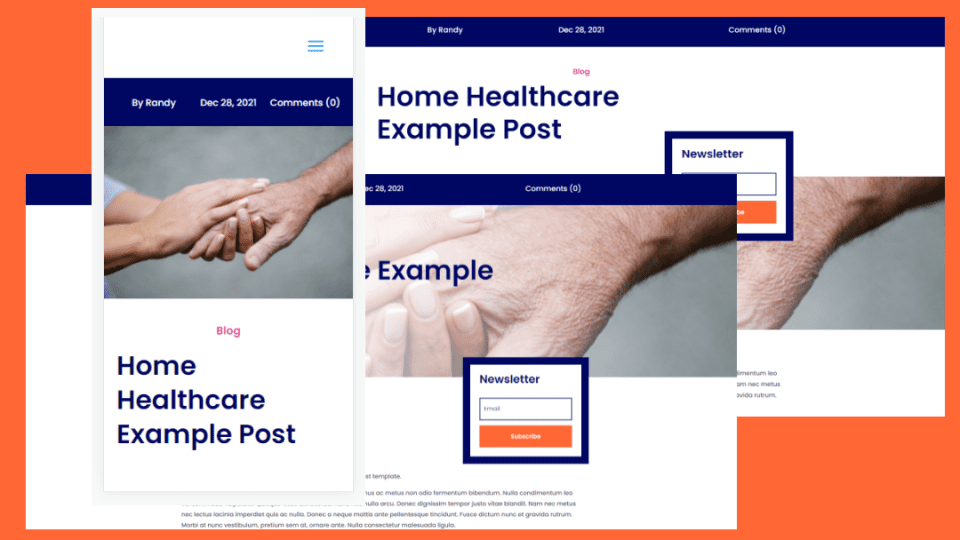
6. Creating a Two-Sided Sidebar Blog Post Template

This tutorial shows how to create a blog post template with a sidebar on both sides. The sidebars remain clean with a blog post on one side and an email opt-in on the other side. The sidebars stack on mobile. CSS is included.
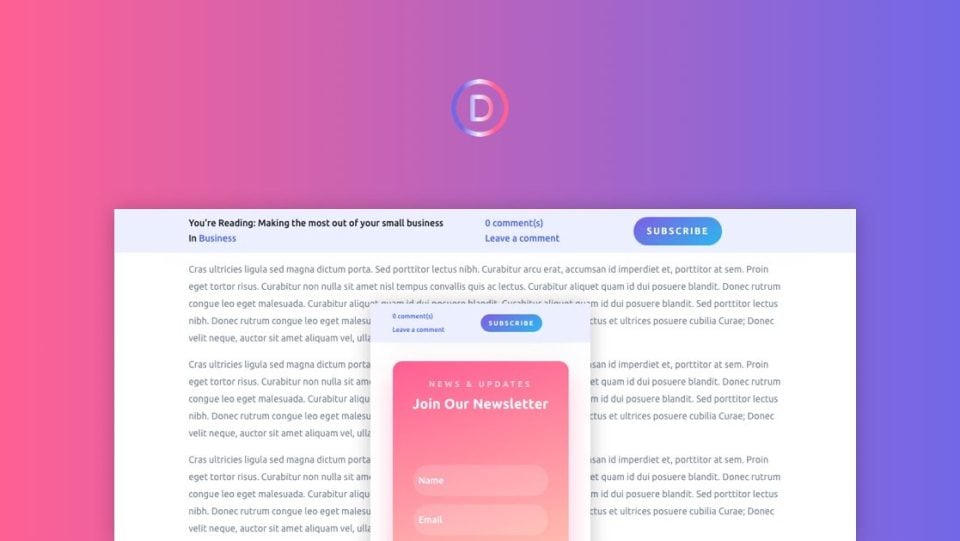
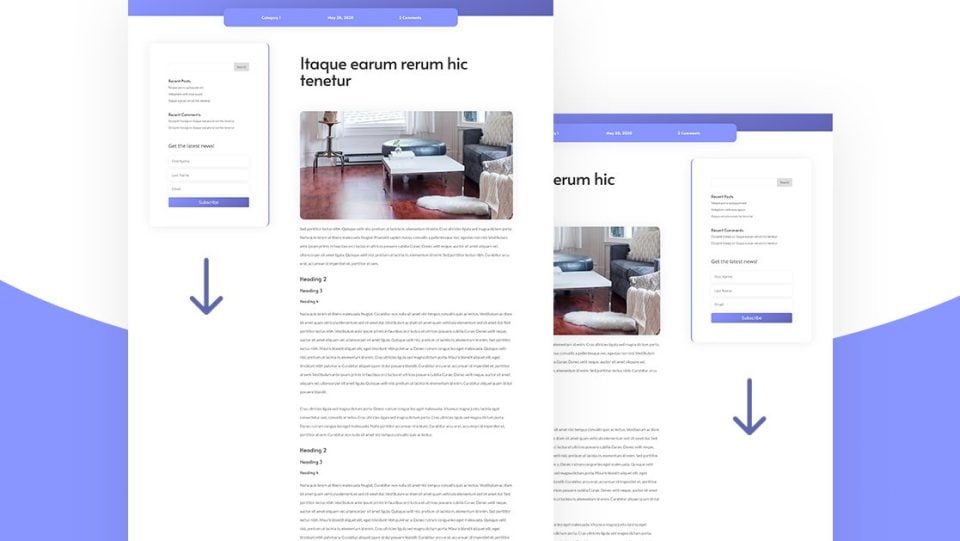
7. Creating a Dynamic Post Info Bar for Your Blog Post Template

This tutorial shows how to create an info bar using dynamic content that remains on screen as the user scrolls. The content includes the title and category of the current post to show what the user is reading, the number of comments and a link to leave a comment, and a button to subscribe to the newsletter. It includes CSS.
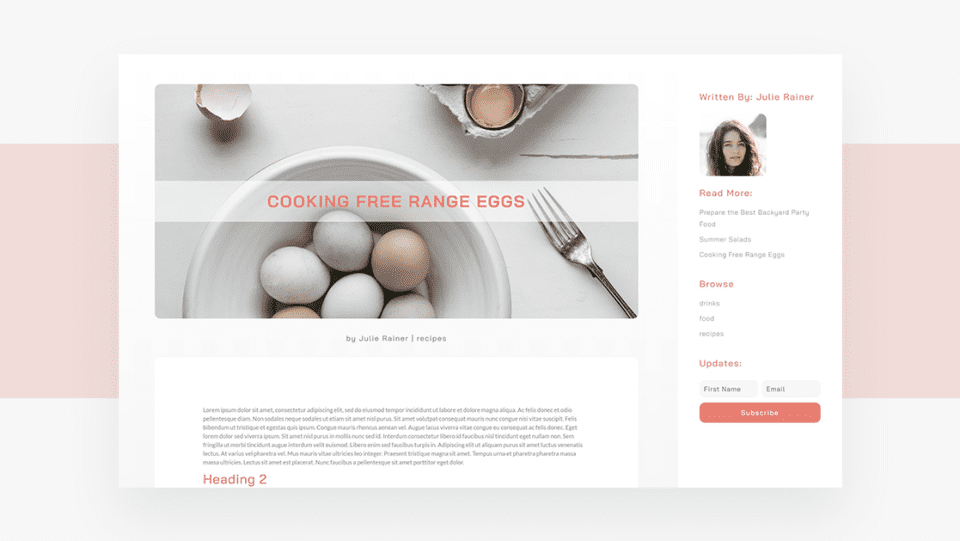
8. Including a Full-Height Fixed Sidebar in Your Blog Post Template

This tutorial shows how to create a full-height sidebar that’s fixed in place on the desktop version as the user scrolls. The sidebar takes the full height of the desktop screen. The mobile version places the sidebar after the content. Custom CSS is included.
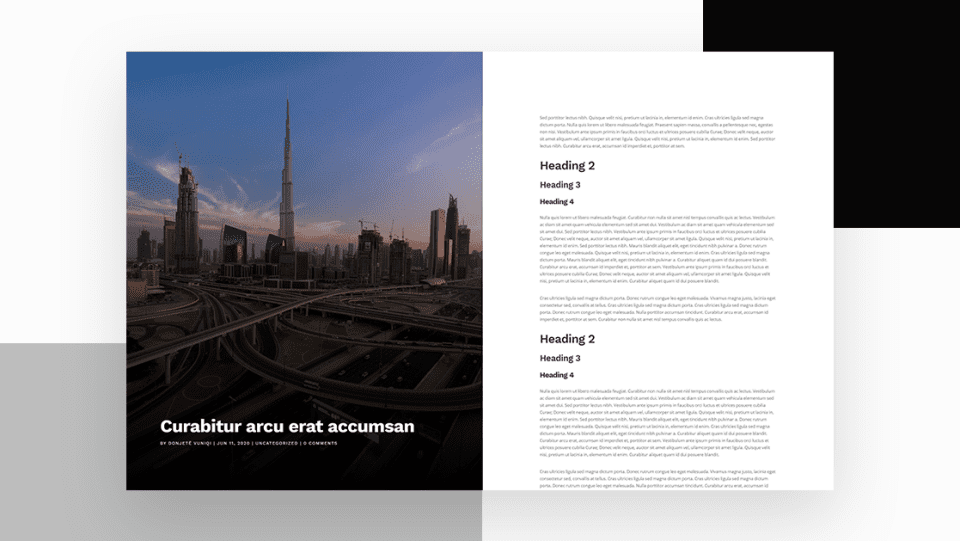
9. Creating a Split-Screen Blog Post Template

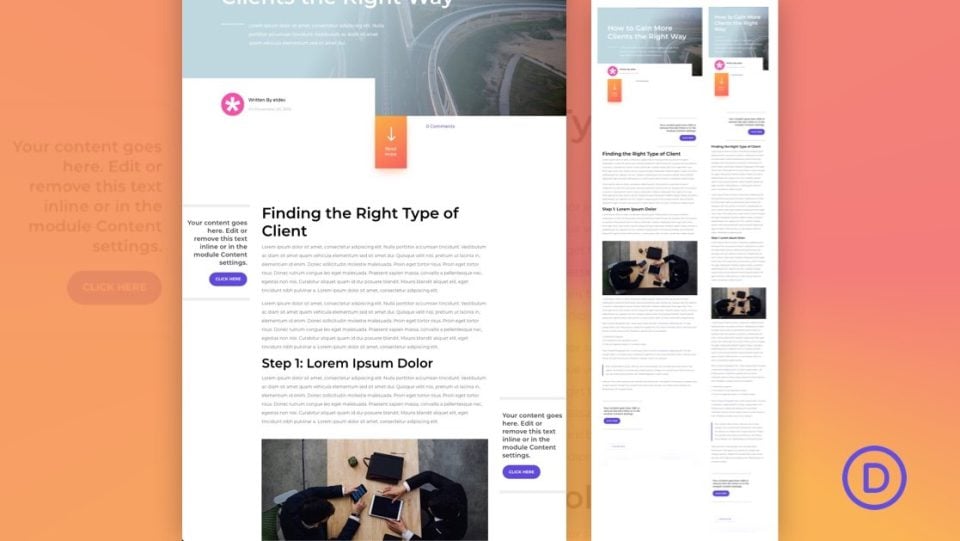
This tutorial shows how to create a blog post template with the featured image on one side and the post content on the other. The featured image with its title and metadata remains in place while the content scrolls. For mobile, the layout works as normal. It includes CSS.
10. Creating a Sticky Sidebar for Your Blog Post Template

This one shows how to make the sidebar sticky. Once it reaches its sticky location on the screen, the sidebar remains in place until the end of the content reaches it. The sidebar then scrolls with the post as normal. It works as normal on mobile. The blog post template is built from scratch and includes overlapping elements and custom CSS.
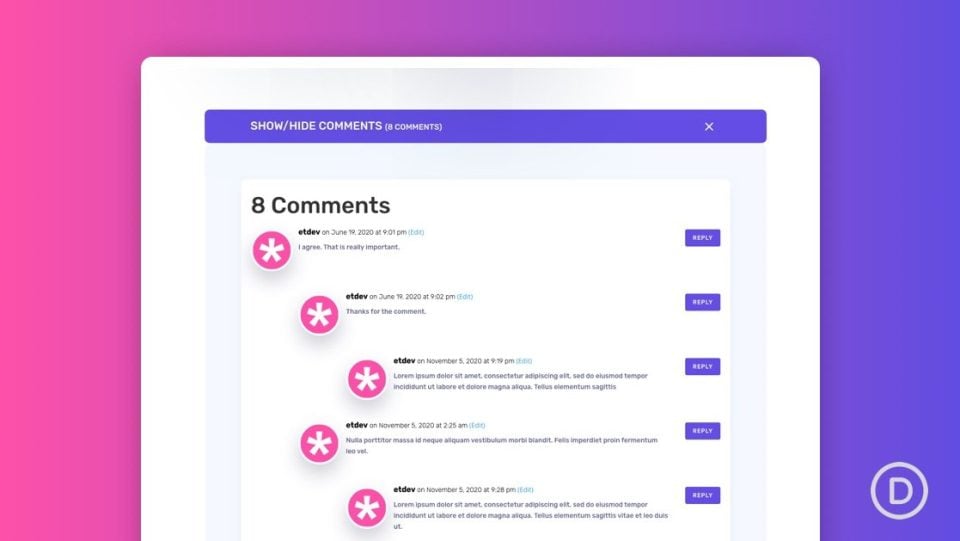
11. Creating a Comments Toggle for Your Blog Post Template

This tutorial shows how to create a toggle to collapse the comments section. A button on a comments bar opens the comment to reveal them. This is especially helpful for improving the user experience on posts with a lot of comments. Custom CSS is included.
12. Including a Fullwidth Featured Image in Your Blog Post Template

This tutorial shows how to make your featured image full width on both desktop and mobile. It shows multiple ways to accomplish this including a dynamic section, a post title module, a separate image, and a text module. Some include gradient overlays.
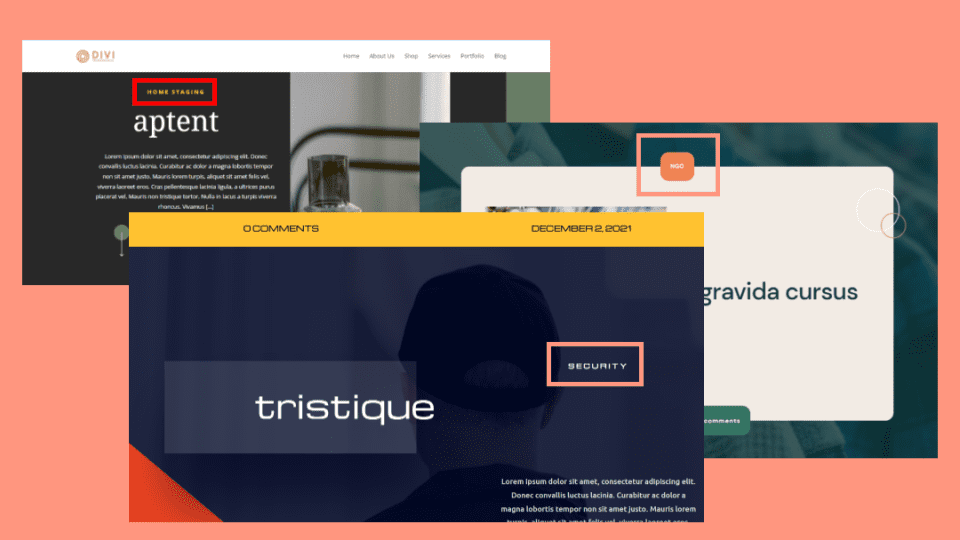
13. Using Different Blog Post Templates for Different Categories

This one shows how to use the Divi Theme Builder’s settings to set up different blog post templates for different categories on your website. It also discusses the advantages of using different blog post templates and how to exclude a category from the default template.
14. Assigning a Different Blog Post Template to Specific Posts

This tutorial shows how to use the Divi Theme Builder’s settings to assign a blog post template to a specific blog post. It also discusses the advantages of doing this and provides a few examples of when it would make the most sense.
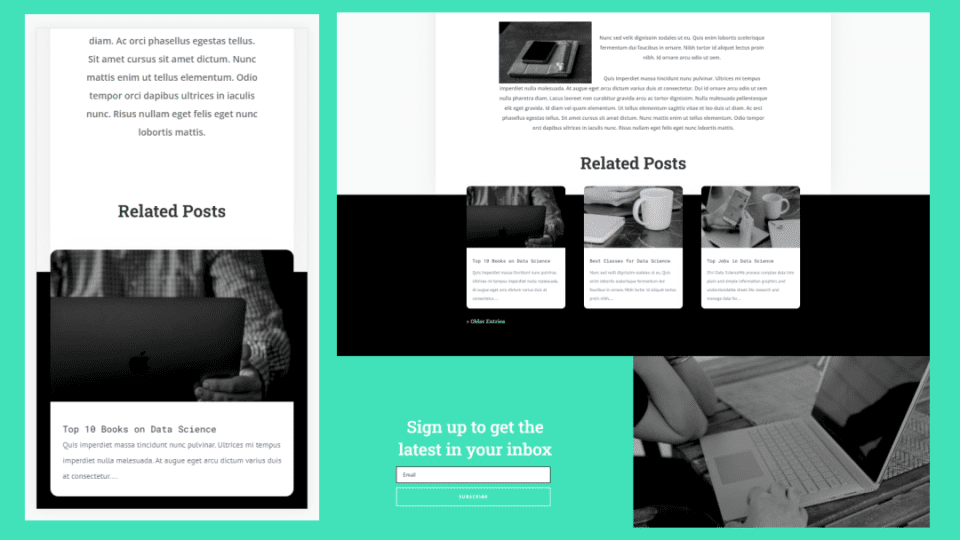
15. Adding Related Posts to Your Blog Post Template

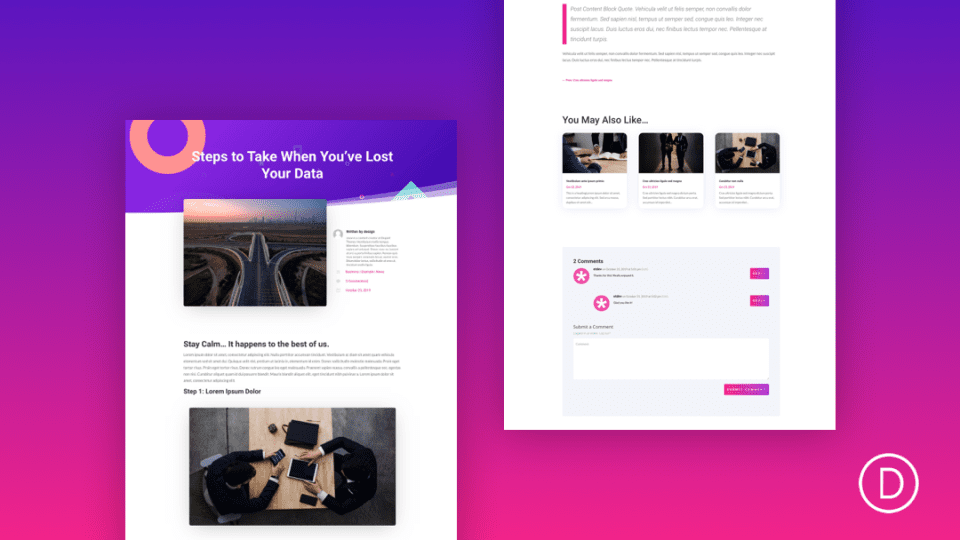
This tutorial shows how to add a section to your blog post template that displays related posts. This one also covers the elements that a blog post template needs, examples of other elements, the advantages of related posts, and the best places to add them. The related post section overlaps the blog post body.
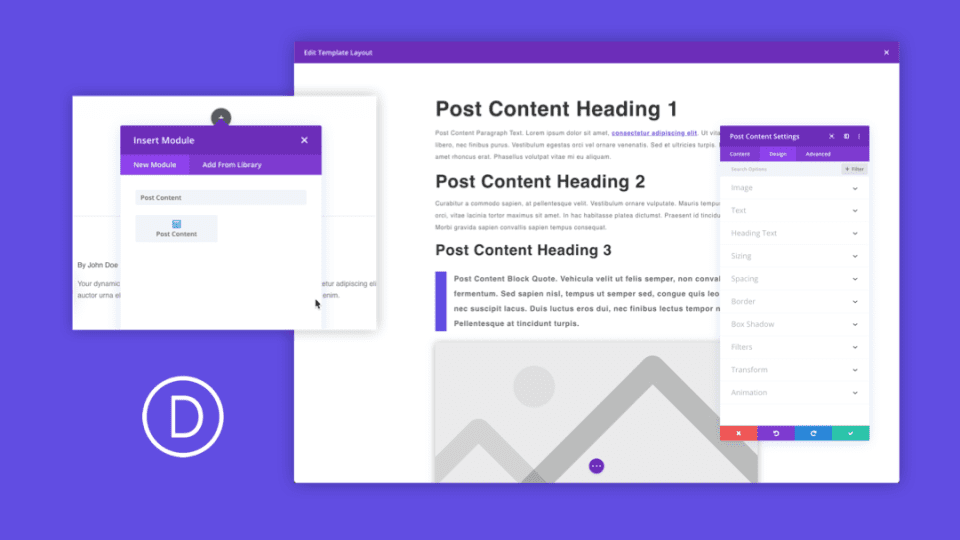
16. Using the Post Content Module in the Theme Builder

This tutorial goes in-depth on how to use the Post Content module. It covers how the module works and how to best use the module when designing blog post templates in the Divi Theme Builder. It also shows how to use it with WooCommerce pages generated with shortcodes and advises on when not to use it.
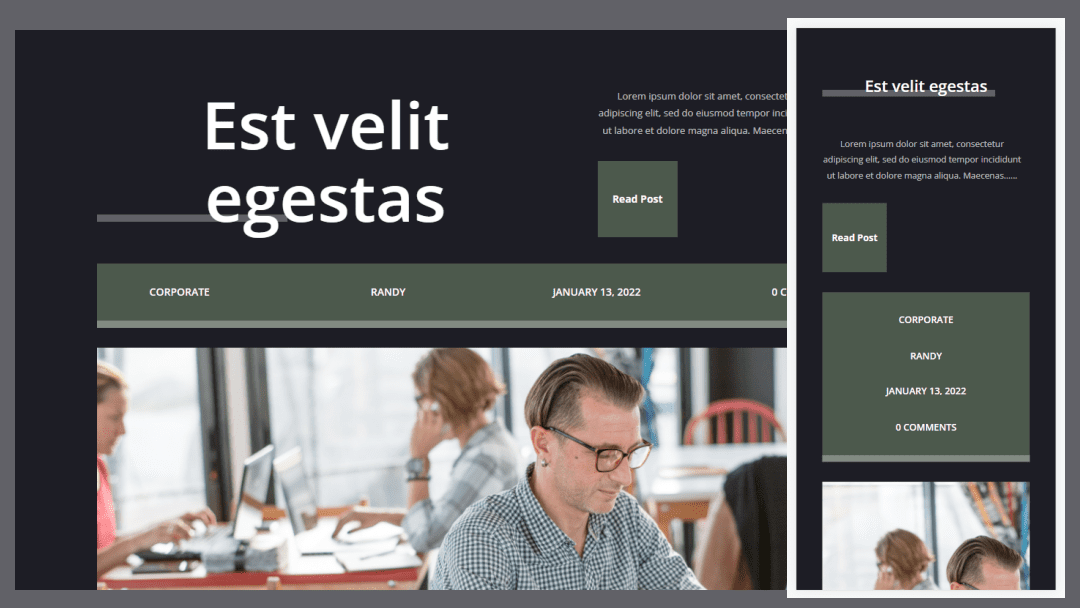
17. Adding a Fullscreen Hero to Your Divi Blog Post Template

This tutorial shows several methods to add a fullscreen hero section to your blog post template. The methods include a fullscreen post title module, a title over the background, and adding metadata under the hero section. It also shows how to add a gradient over the hero image.
18. Including Metadata in Your Blog Post Template

This one shows how to use dynamic content to add metadata to your blog post template. It discusses what meatadata is, how dynamic content works for meatadata, and why you should use dynamic content to display metadata. The various metadata display options are also covered.
19. Including Post Navigation in Your Divi Blog Post Template

This tutorial covers the Post Navigation module. It covers why you should use post navigation and shows the best place to add it to your blog template. It shows three different ways to style the module to create text links, buttons, and a double-sided button.
How to Find Free Blog Post Templates for Divi

Elegant Themes has created lots of free blog post templates that match the free Divi Layout Packs. These free Divi blog post templates are posted in the ET blog. Simply search for “free blog post template”, “free Divi blog post template”, or similar keywords. You’ll find lots of free blog post templates to choose from.
Ending Thoughts
That’s our look at 15+ amazing Divi blog post template tutorials for Divi. These 15+ tutorials are a great way to learn the many ways to design and customize your Divi blog post templates. They also provide ideas to create your own using the Divi Theme Builder. Several of them show how to use CSS.
We want to hear from you. Have you used any of these 15+ amazing Divi blog post template tutorials? Let us know which is your favorite in the comments.
The post 15+ Amazing Blog Post Template Tutorials for Divi appeared first on Elegant Themes Blog.
>>> Read the Full Story at Elegant Themes Blog
